(k)Visor serves financial advisors who manage retirement funds for hundreds of employees.

(k)Visor needed to be a trustworthy management tool and scale to fit the needs of financial advisors of various sizes.
In collaboration with Product, UX Researchers, and real financial advisors, I pinpointed the needs of our users. With multiple rounds of prototypes, usability testing sessions, and interviews, we iterated until we arrived at our solutions.
Project Goal
Create a tool for 401(k) Financial Advisors to manage their Book of Business and better help participants meet their retirement goals.
Book of Business: plans under their management and the investments hand-selected by them for those plans
Users
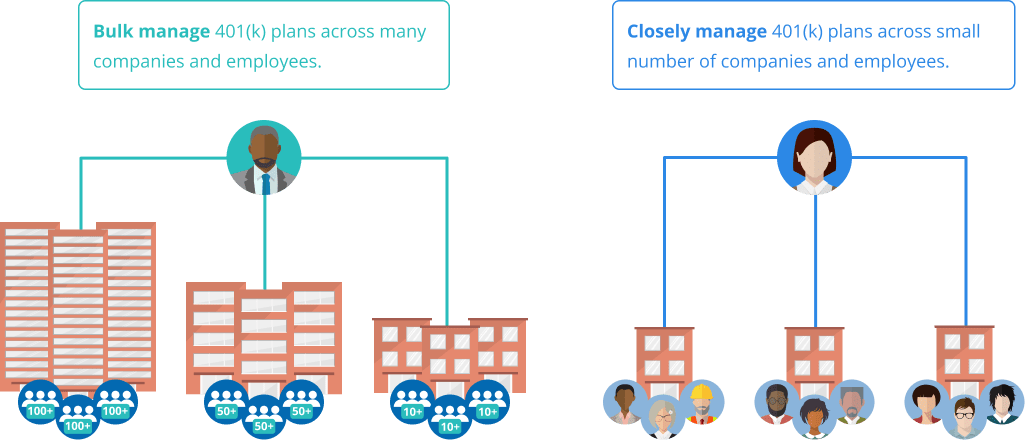
We wanted to create something that would be highly valuable to small client advisors, large client advisors, and any advisor in-between – with or without fiduciary protection. Great advisors help employees reach their retirement goals, and this tool makes great advisors even better.

Conventional Industry Methods & Competition
Typical financial advisors use spreadsheets, paperwork, and manual filing to keep track of their clients’ information.
Because much of the industry's methods are dated, inconvenient, and long overdue for digitization, (k)Visor was a huge opportunity for innovation.
- How can we reduce the paperwork advisors need for their workflow?
- How can we make it easier to gauge the health of an advisor’s Book of Business?

Solutions
Full Design Screens
Screens were designed with different viewports in mind. With access on desktop, mobile, and device in between, advisors can manage their book of business anywhere.
- Open on an iPad during a meeting with a participant to show them their progress.
- Make an investment replacement on a phone promptly after hearing about an investment closure.
- Access full set of tools in the office or at home on desktop.
Site Flow IA

Notes, Sketches, Process
My Roles & Responsibilities
- Delivered wireframes and polished visual designs
- Created prototypes for presentations, usability testing, and trade shows
- Collaborated with UX Researchers to plan and run usability testing sessions
- Ensured designs are consistent with Paychex design standards and branding
- Created illustrations and animations for internal/external marketing materials
- Collaborated with other designers and illustrators to keep assets consistent
- Wrote creative microcopy in collaboration with other copywriters
In collaboration with
Product Owner
Kathy Rogers
Project Manager
Brian Gibbs
Requirements Analyst
Kyle Henry
Scrum Master
Jean Shari Bengsch
Design Lead
Roberto Torres
Design Manager
Liz Gombert
UX Researcher
Kirsten Navik
Testing Engineers
Dawn Diker
Carrie Phillips
Developers
Shital Patel
Wayne Slingluff
Michael Baxter
Cam Casselman
Tools



















.png)
.png)



